Week 13
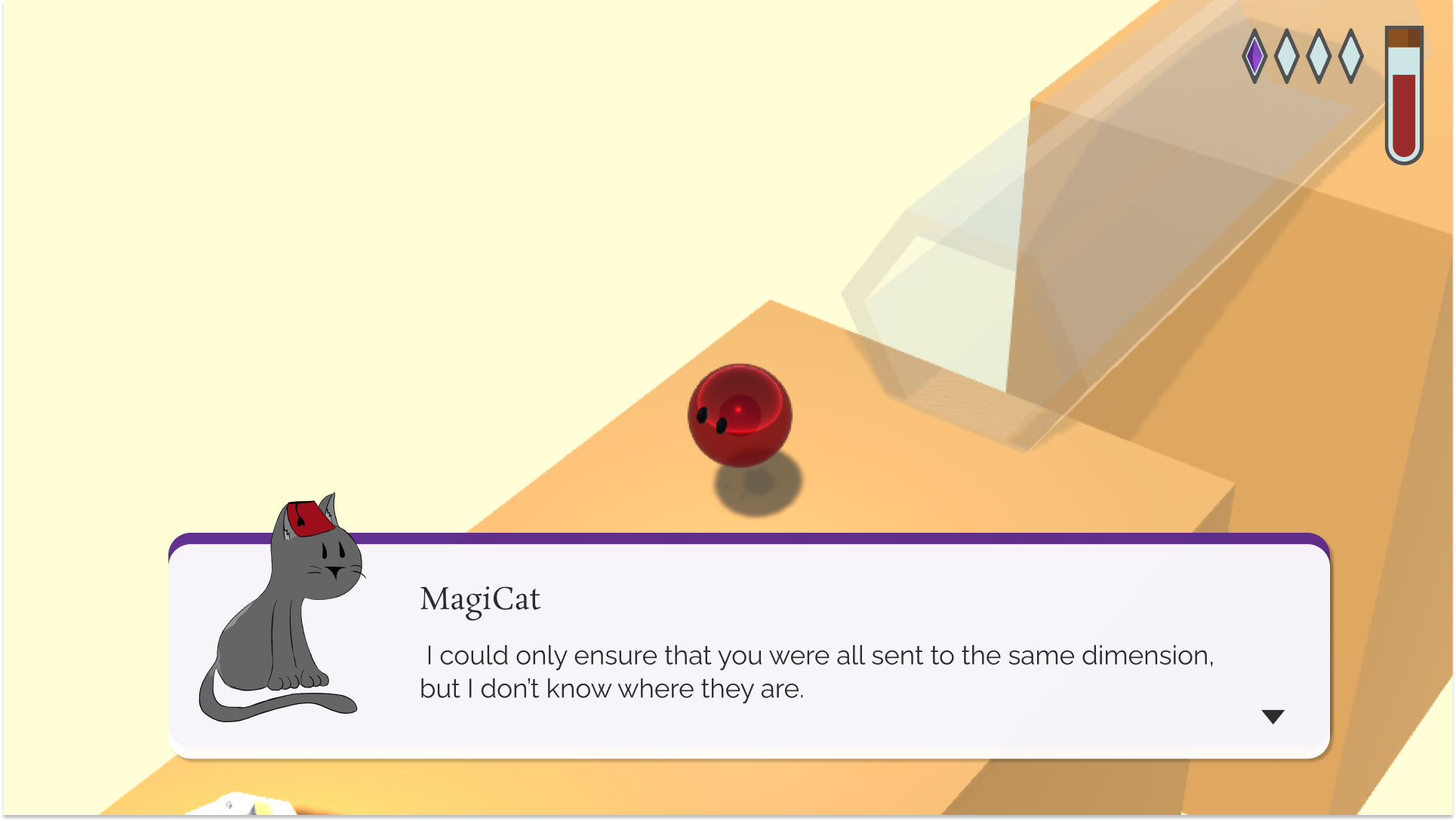
Final Gold Code document was worked on. Game UI finalized and refined. Diegetic UI of CatComm was designed by me.
Week 14
We finished the development of the game.
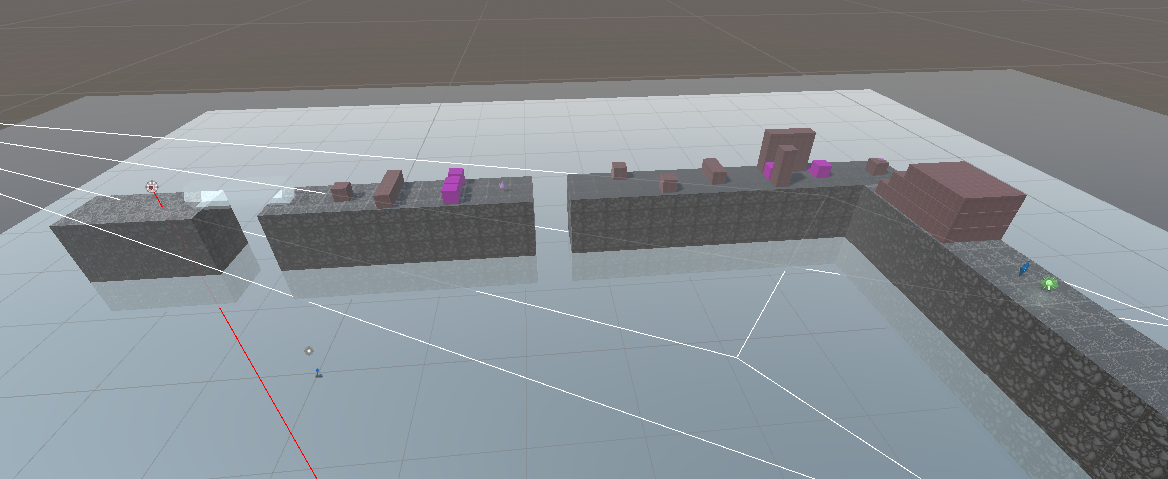
The rest of the narrative was implemented with the ending cutscene. The NPC dialogues and narratives were adjusted. The user interface of the health bar and the animation of it was implemented. The diegetic user interface, the CatComm on the wall of the safe room, has been added. The view of the Level 3 was rotated to give the players a similar experience with the other levels. The view of Level 2 was zoomed out to give more view of the area. Gold Code document was worked on once the game was developed and finalized.
Week 12
This week, the User Interface of the game was refined. The dialogue box was designed and implemented with the narrative of the game. As part of the narrative implementation, the opening cutscene was also added.

Level 0 was retextured to match the look and feel of rest of the game. Invisible walls were implemented as well so the players will not be able to go through parts of the level that is not part of the game.

Cages to block the players from reaching the final goals of the levels, the siblings, were added in, and it was coded so when the player fulfills all the necessary requirements to clear the level, the cage opens up so they can reach the siblings, which clears the level and sends the player back to the safe room in preparation for the next level.
The time capsules that gives players more time to clear the level was modified in both quantity and position, and some light sources were modified as well.
Week 11
This week, our team focused on figuring out the leading player mechanism and choosing the items and achievements that we want. Our UI was finalized for the HUD of the game excluding the dialogue box that is still being worked on.
We met up in person to discuss the changes and updates and started working on the Beta Code document for submission.
Some problems we fixed were lighting collisions with walls and invisible walls and item/texture glitches. The tutorial level was modified by adding boundaries and changing time constraints.
Some 3D objects like arrows and time droplets were created and modified to be added to the levels.
Our team members also playtested other groups' games in order to prepare for the upcoming assignment, Critique 5, and in doing so, learned to compare and distinguish our game's strengths and weaknesses, what we lack in and what we need to develop.
We also got other team members to playtest and give feedback.
Our plan is to finish the game mechanics of the three levels by Sunday based on the feedback we got, implement the completed UI by Monday, and finish writing the Beta Code document on Tuesday.
Week 9
Based on the feedback we got from playtesters and former submissions, our team went through major discussions regarding changing the core mechanics of the game this week. The group met up several times throughout the week in order to discuss what could be done regarding some faults of the core mechanics of the game as mentioned below.
First, the time loop system was not working as effectively as imagined. The core mechanic of the game involved that the time 'resets' for the player after a certain amount of time passes. However, the progress of the game would stay the same and the player is just spawned to the beginning of the level, required to pick up where they left off. This process came across as unnecessary and even annoying to some playtesters. It has been agreed that the time reset does not serve a real purpose in creating a fun experience for the players or adding any new challenges. This issue was solved by increasing the time limit so the level is beatable under that time. When the time runs out, it would classify as a failure and the player would have to restart the level. Along with this implementation, we also address another problem that the player was not led by anything while navigating the level. Some time droplets that add time were added to guide the player in finding the collectibles. The last problem we addressed was that the mechanics of the collectibles and lighting up the lights were not serving any purpose to the main goal of the level. Collectibles and lighting up lights were part of the level but it didn't really do anything. We solved this issue by changing the main goal of every level to saving a sibling and to reach the sibling, all the collectibles need to be collected. The lighting up task was given to a separate level and made so that it would serve the same purpose as the collectibles.
More playtesting was done using the updated version of the game and Alpha Code requirements were filled in by the copywriters, including graphs and diagrams (Bubble Diagram, Overview Map, etc) Minor bugs in the code was fixed and parts of the narrative was implemented as well. UI integration was also discussed.
Week 5
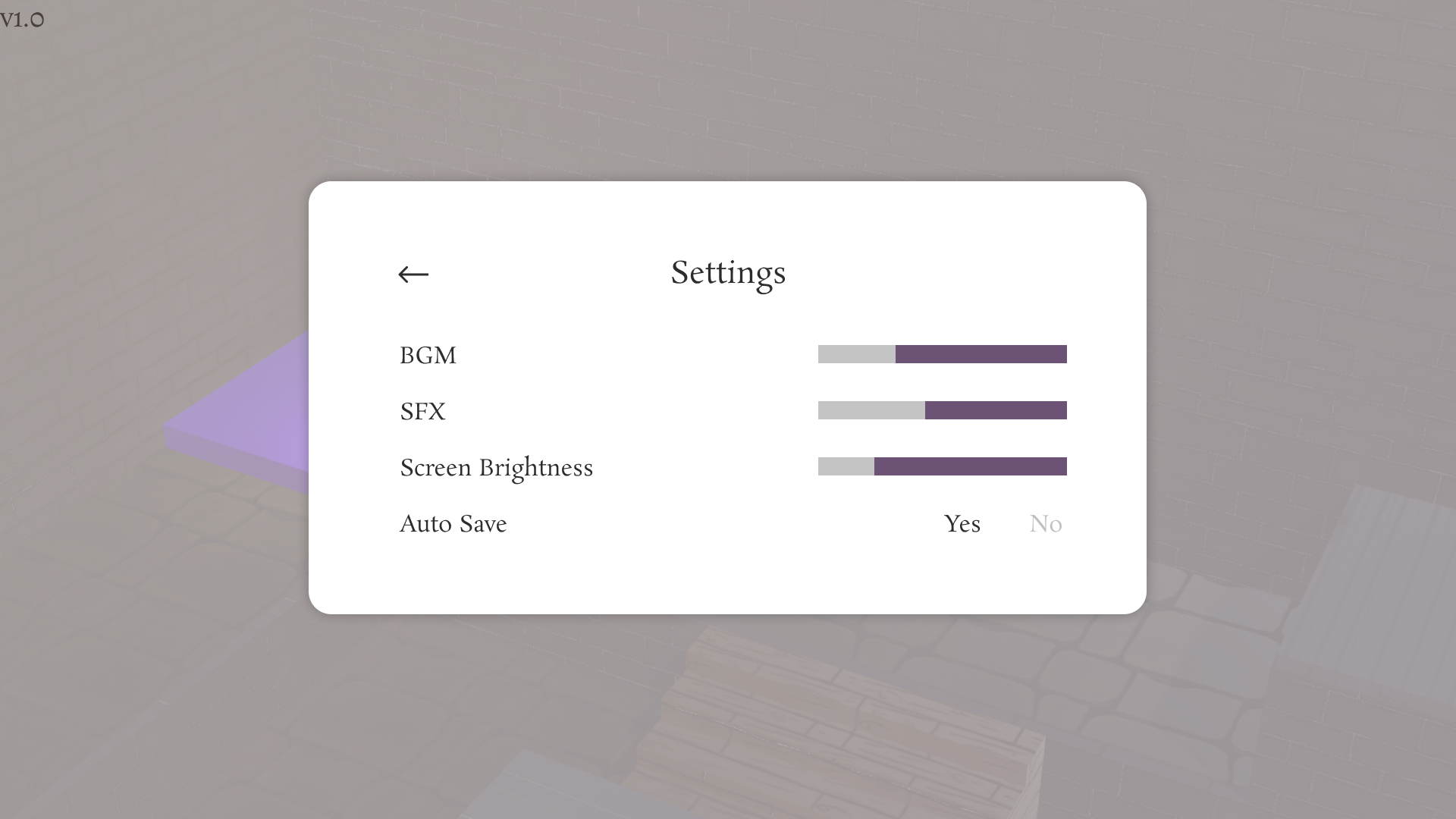
This week, I mostly worked on the UI of the main menu in preparation for GDD Version 2. The design was made on Figma which is to be incorporated into Unity. The look and feel of the game UI such as font and color choices were discussed within the group. I also joined group meetings held over Discord regarding the overall game mechanics and improvements we can implement to the game in response to the playtesting and GDD review notes. 



Week 3
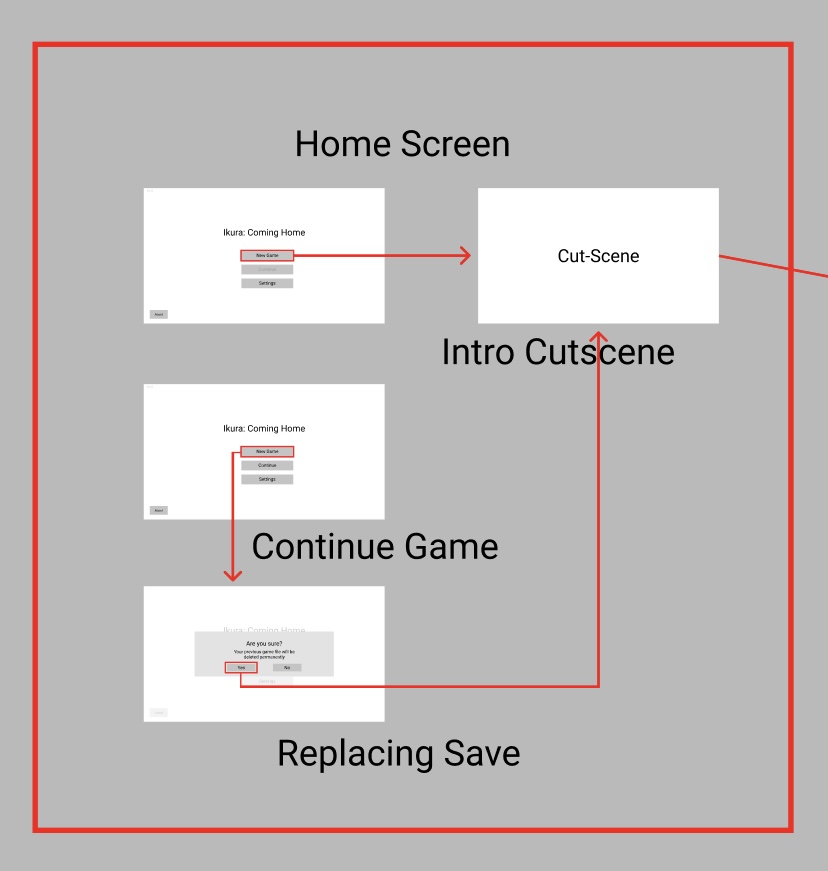
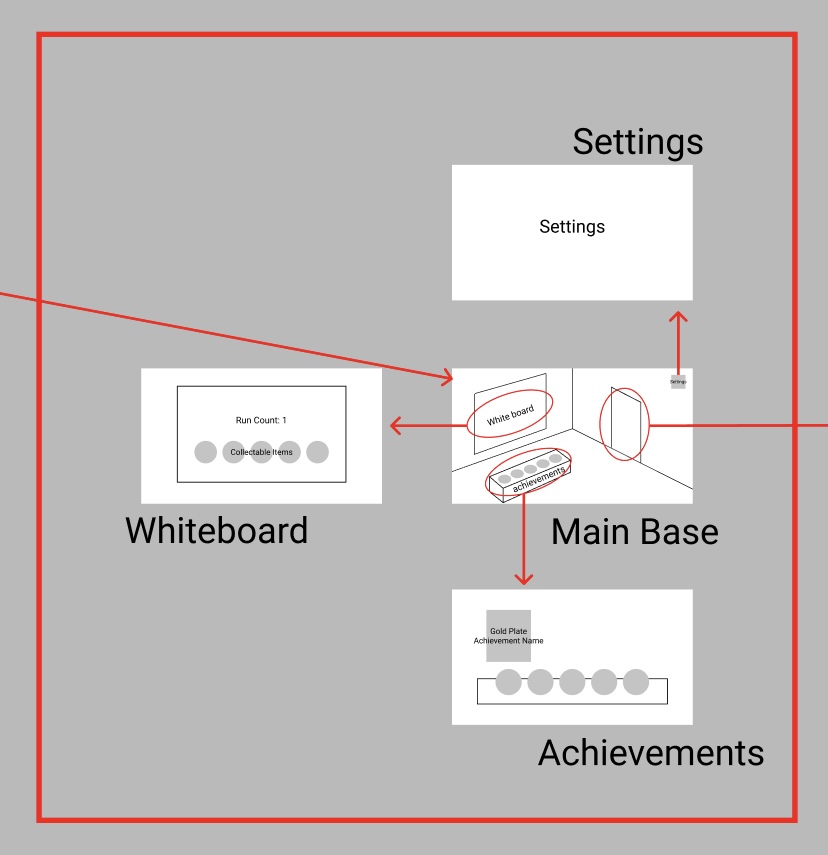
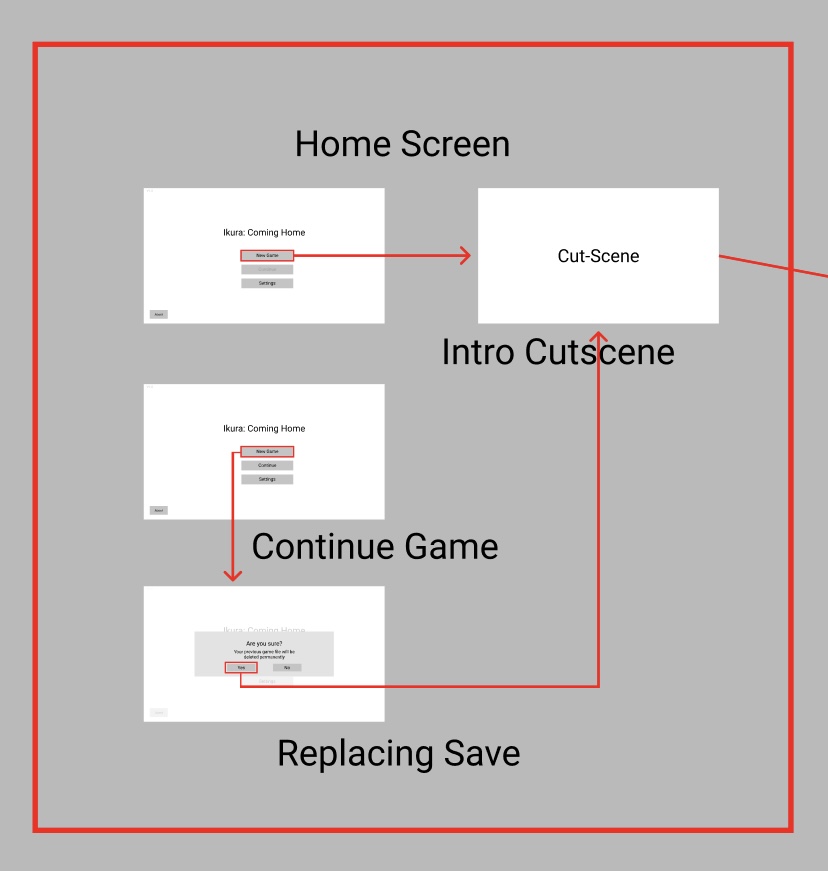
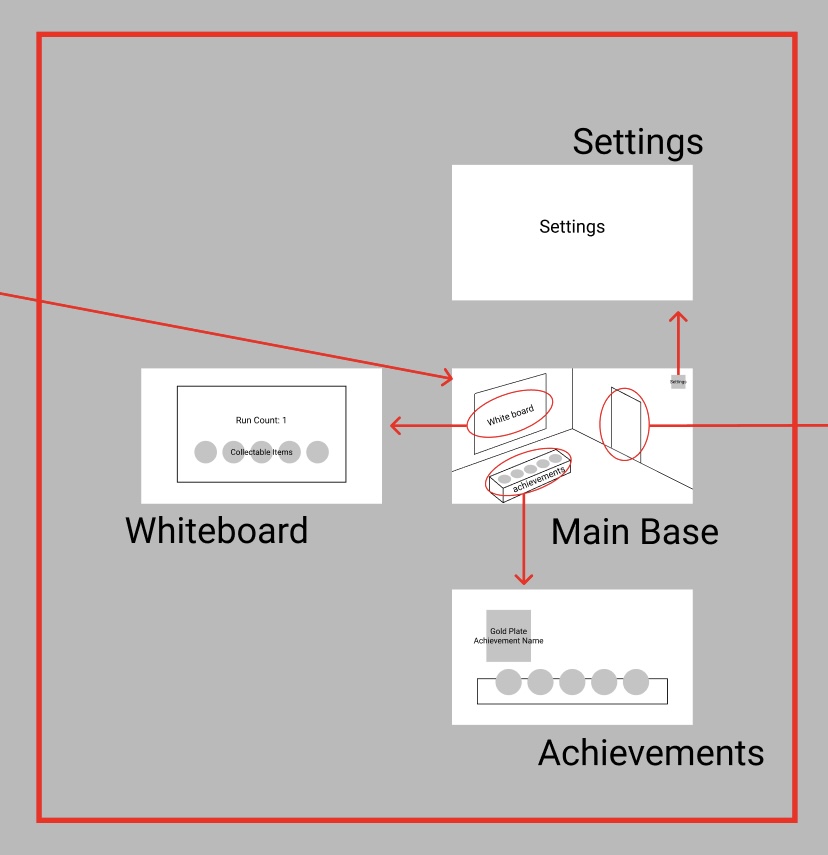
This week, my team’s main focus was to finish the Game Design Document. The GDD had a requirement to create a Functional Flowboard. I took charge of creating the Functional Flowboard as I wanted to work on how the user will interact with the system of the game such as the menu. I went on Figma with some of the other teammates to create a grey box wireframe of the game, such as the landing page, menu, and the Main Base where the player will roam around playing as the main character. I also connected the grey box wireframes together to demonstrate the flow the players will take as they navigate through the system.
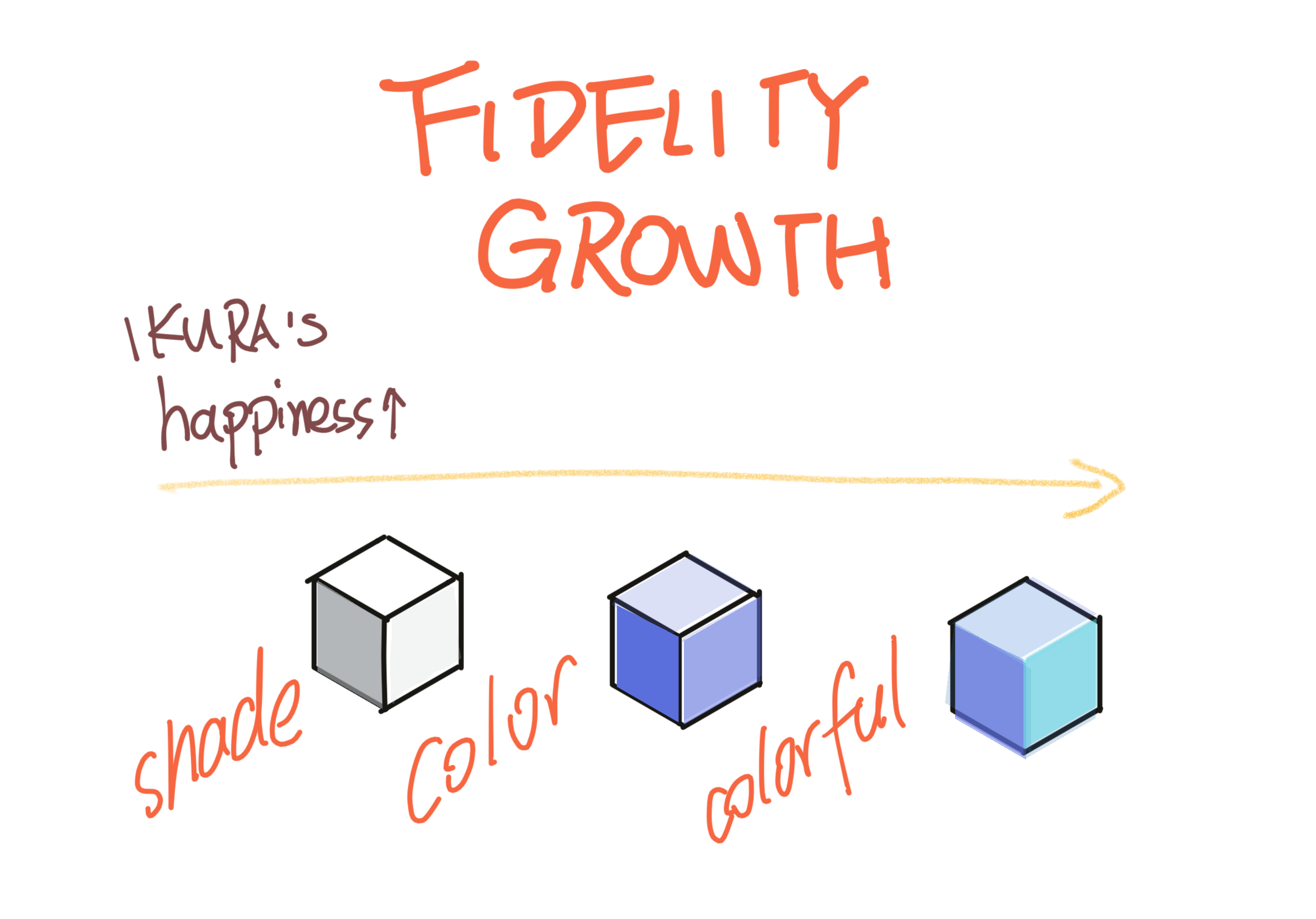
The main focus our team worked around for this week was to create the Game Design Document. The document made us consider many different aspects of the game, such as the Functional Flowboard of the game, primary gameplay mode, characters, the game world, and the narrative flowboard. The game UI and interaction factors were considered as the team got together on Figma to draw out the general grey box wireframe of the game’s user interface. We decided on the contents of the main menu and features that will go on the settings. The story of the game which was the least developed part from last week was also discussed as a group. We brought details to the plot, adding more non-playable characters and bringing ideas of the cutscene that will play before and after the gameplay starts. The objective of the game was clarified as well, as the Ikura, our main character, now has to find their siblings to escape the maze of puzzles. We changed the increasing fidelity portion of the game to be more about the colour details. A page for achievements was also newly incorporated. These achievements will also work as Upgrades such that it can increase time limit and speed of Ikura. The first level of the game was built on Unity as well. 




Week 2
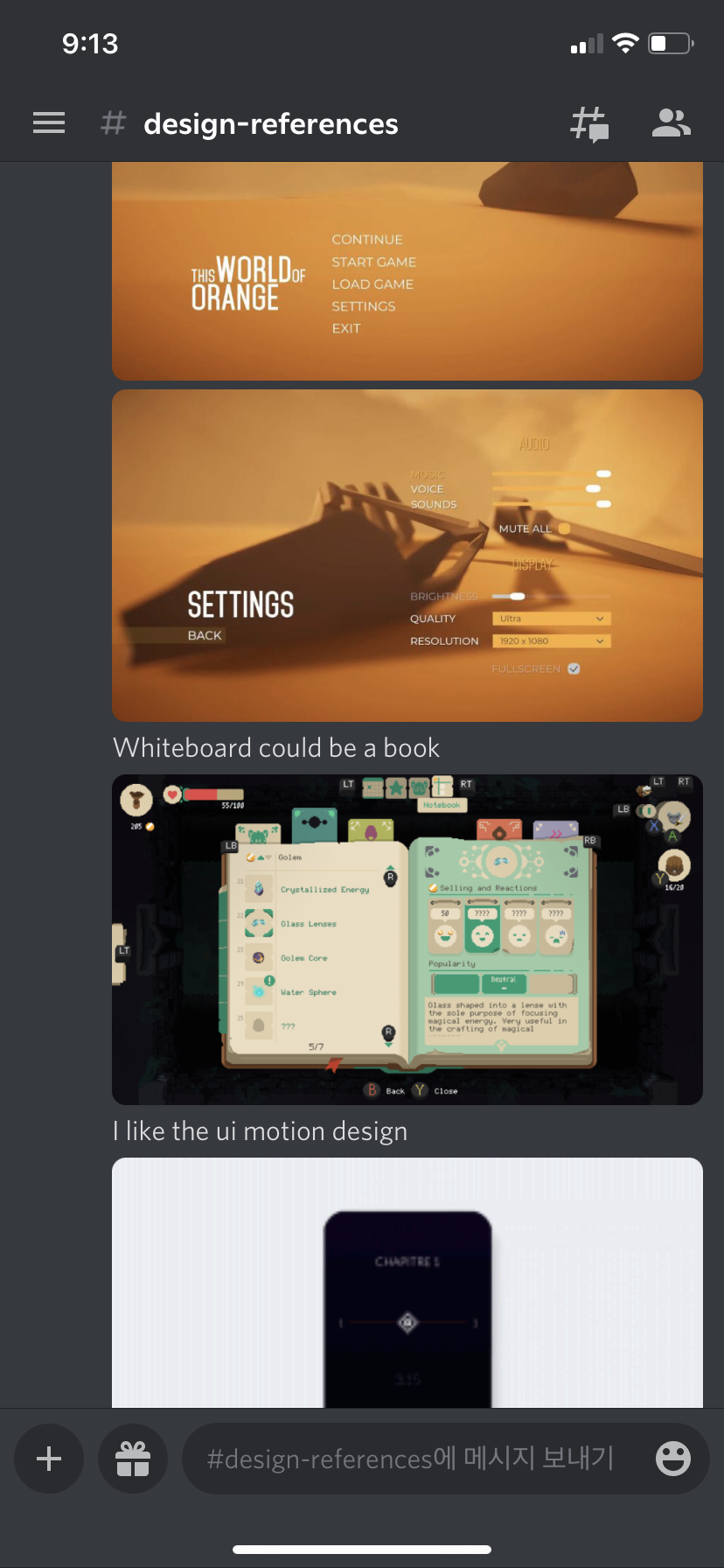
We focused most our time this week as a team to make story outlines and go over details from previous week’s presentation. I, as the user interface designer, brought some visual artifacts to share my thoughts on how the game will look like to other group members. Some visual artifacts were about color schemes and aesthetics the game will look and feel like, creating a sense of mood board. Other visual artifacts were about the interface, such as menu and options. How the whiteboard would look like was also brought to discussion. In the following week, since the game design document is due next Tuesday, we will focus on that and in the process, I expect to participate by creating flowboards and concept shots.

We got together as a group three times this week to discuss the game we are going to develop for the rest of the semester. At the beginning, we used FigJam to note our online brainstorming. We introduced each of ourselves and exchanged our favourite game titles and game times. Based on our specialty, we had a rough target where we are going to make a 3D first-person game, because JP had some experiences on creating a realistic scene. One idea that pops up is doing a fishing related game, but we shifted to ideas that has more puzzles.
After a couple of discussions over Discord chat and voice calls, we decided to create a roguelike adventure game with a concept of having 10 seconds time limit for every run. We worked on the Game Proposal document as a group, writing down important information about the game we wish to create, such as its concept, pitch, audience, and character mechanics. Some details were brought to attention to be discussed as a group. One example of the discussion we had was level design and the complexity of puzzles in the game. We plan to bring further details to our development plan in the upcoming week. Specific artifacts and levels will be designed and character modeling will be worked on as well.
Week 1
The major thing our team did the first week of the course was to decide on the game that we are going to develop for the semester. I contributed by suggesting some games I played in the past to refer to for some of our ideas, which were “Freddy Spaghetti” and “The Almost Gone”. I joined the team mid-week so the suggestions were based on the original idea the team had before I joined, mostly centring around an idea of exploring a room. As a team, we built on the idea to make the map isometric view and implemented a rule of 10 seconds per round. I searched up Bartle’s player types and discussed with the group what types of players would take interest in our game the most. We wrote our game proposal on a google document. I took contribution by writing down the target audience and player type sections. I contributed in other parts of the document by discussing different game ideas and bringing up concerns and questions about the details of the game other group members did not think of. For example, the types of puzzles we are going to have in the world and what would happen after an artifact is collected were some topics brought to discussion as a group. I also contributed by creating the initial powerpoint for the presentation and its visual elements before we got together as a team to make iterations. During the presentation, I felt that our storyline and the artifacts are not very strongly connected. In the upcoming week, I plan to build on this aspect and write an overarching storyline that justifies what the players are playing for. As a visual designer, I also plan to find more visual references the game could base on so that the team can start visualizing the game and its colour scheme. By doing this, I am also hoping we as a team can start modelling the character and the artifacts.